
معرفی دوره
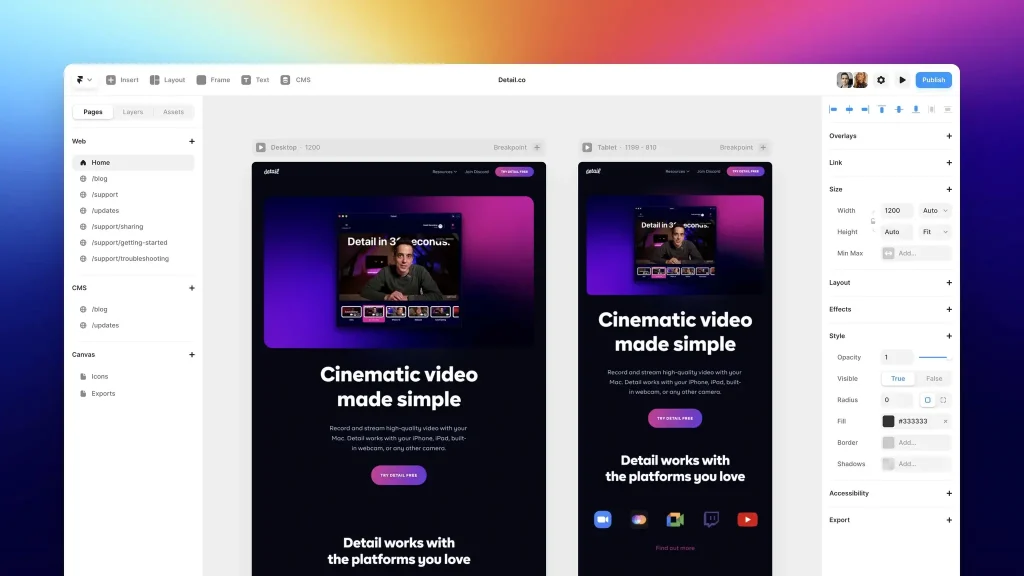
Framer یکی از بهترین نرمافزارها و ابزار طراحی تعاملی برای دیزاین وبسایت میباشد. فریمر ابزار نمونه سازی پیشرفته بر اساس فریم ورک React JS توسعه داده شده است و کامپوننتهای آن را معرفی میکند. این نرمافزار امکان آپلود مستقیم وبسایت بر روی هاست رایگان framer را دارد. در نسخه پرو امکان آپلود روی دامنه اختصاصی نیز وجود دارد. در دوره آموزش فریمر (Framer)که به صورت حضوری برگزار میگردد، مفاهیم تخصصی تجربه کاربری (UX) و رابط کاربری (UI) تکرار و تمرین خواهد شد.

مخاطبین دوره
مخاطبین دوره آموزش Framer، طراحان رابط کاربری و تجربه کاربری، طراحان تعامل، توسعه دهندگان وب، طراحان محصول، دانشجویان و فارغ التحصیلان رشتههای طراحی گرافیک، مهندسی نرمافزار و سایر علاقهمندان به این حوزه و نرمافزار میباشد.
مهارت هایی که در دوره فریمر میآموزید
- طراحی رابط کاربری بر اساس فریم ورک React JS
- طراحی کامپوننت در Framer
- آشنایی با Stackها
- طراحی پروتوتایپ در بوم (Canvas)
پیشنیازهای دوره
این دوره نیز به مانند اکثر نرمافزارهای طراحی تعاملی و طراحی رابط کاربری به پیشنیاز احتیاج ندارد. اما علاقهمندان به شرکت در این دوره میبایست با اصول اولیه طراحی رابط کاربری و تجربه کاربری آشنایی داشته باشند. در دوره مقدماتی نیاز به دانش کدنویسی نیست ولی در دوره پیشرفته Framer به همراه React js آموزش داده خواهد شد.
سرفصل های دوره
- UI Interactions in Framer Playground
- Design Components with Overrides
- Animations and Page Interactions
- Build a Layout with Code Components
- Customize Components with Property Controls
- Tap and Animation Events
- Gestures and Advanced Controls
- Drag to Dismiss and Sequence
- Scrolling, Parallax and Stagger
- API Data, Lottie and Web Export