زبان طراحی (دیزاین سیستم) چیست و چه کاربردی دارد؟
- دیزاین سیستم چیست؟
- اهداف در نظر گرفته شده برای زبان های طراحی
- قسمتهای مختلف زبان طراحی
- قواعد و اصول طراحی Design system
- کامپوننتها
- معرفی زبانهای طراحی محبوب و معروف جهان
- جمعبندی
امروزه بحث مربوط به دیزاین سیستم به یک بحث داغ تبدیل شده است و بسیاری از سازمانهای پیشتاز در فناوری دست به انتشار یک سیستم طراحی زدهاند. حال شاید برای شما سوال پیش آید که Design System چیست و چرا محبوبیت بالایی پیدا کرده است؟ برای یافتن پاسخ این دست از سوالات همراه ما باشید تا به درک درستی از این سیستم برسید و بتوانید برای پیشرفت فعالیت خود از آن استفاده کنید.

دیزاین سیستم یا زبان طراحی چیست؟
دیزاین سیستم در حقیقت یک مجموعه از راهنمای اجرایی، اصول و داراییهای مرتبط با کسبوکار است که کمک میکند تیم کاری شما راحتتر بیاموزد و از آموختههای خود برای تولید و رشد بیشتر استفاده کند. دقت داشته باشید این سیستم در پروژه همانند یک موجود زنده است و میتواند با توجه به شرایط تغییر یابد و تکامل پیدا کند. البته این نکته را نیز در نظر داشته باشید که زبانهای طراحی با توجه به نوع و پروژه مربوط به کسبوکار شما تولید میشود و در راستای بهبود فعالیتتان به شما کمک میکند.
اهداف در نظر گرفته شده برای زبان های طراحی

یکپارچگی سیستم: از اصلیترین اهداف دیزاین سیستم میتوان به یکپارچگی آن اشاره کرد. در حقیقت این دانش کمک میکند که شما یک برند تاثیرگذار و منسجم در محصولات داشته باشید. دقت داشته باشید که نیاز به یکپارچگی از طریق بازبینی UI یا رابط کاربری تعیین خواهد شد.
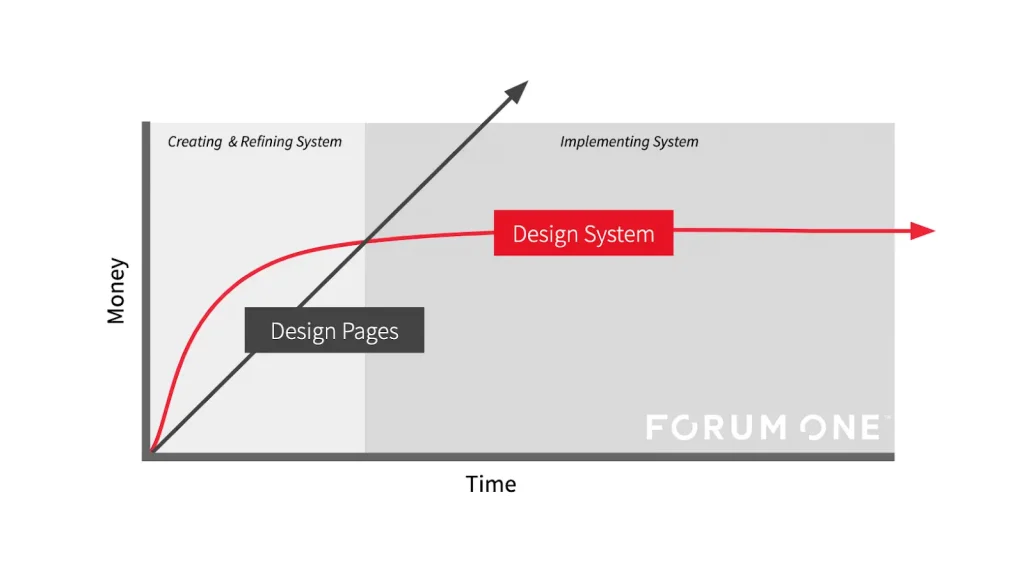
کارآیی سیستم: دومین هدف Design System کارآیی است. در این سیستم الگوهای تکراری و کامپوننتها شرایطی را فراهم میکنند که تیم توسعه و طراحی بتوانند کارهای خود را با سرعت بیشتر انجام دهند. همچنین از آنجایی که عناصر رابط نیاز به ساخت مجدد ندارند، تکرار اطلاعات در سیستم کاهش پیدا میکند و تمام امور با سرعت و کارآیی بالا انجام خواهند شد.
همکاری روانتر سیستم: با استفاده از این سیستم میتوان همکاری روانتری را در سازمان ایجاد کرد. این سیستم نگرش مشخصی از ظاهر، احساس و تجربه محصولات را در اختیار تیم قرار میدهد، بنابراین از آن بهعنوان یک عنصر قدرتمند برای نگرش مشترک ساختارهای طبقهبندی استفاده میشود و در همکاری روانتر سیستم نقش مثبت دارد.
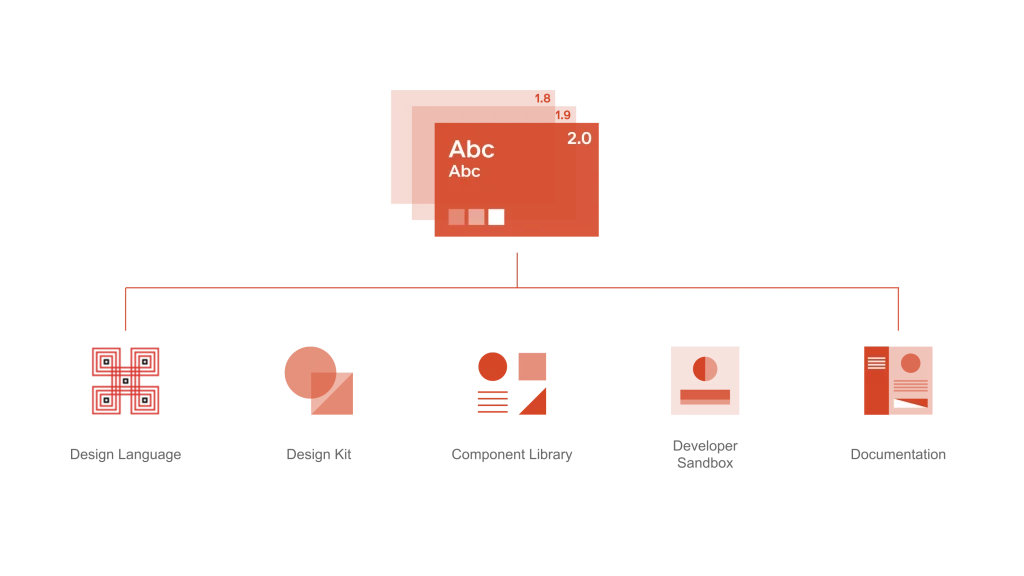
قسمتهای مختلف دیزاین سیستم
ایده مربوط به این سیستم در سال 2013 توسط فردی به نام Brad Frost با الهام گرفتن از ساختار مولکولی با نام Atomic Design معرفی شد. حال در این بخش تصمیم داریم به بررسی قسمتهای مختلف این سیستم بپردازیم و با هریک از آنها آشنا شویم.

نقطه دسترسی متمرکز: زبانهای طراحی یک وبسایت یا فولدر عمومی و یک منبع متمرکز دارد. این منابع اطلاعات مختلفی چون مستندات سیستم، اصول طراحی، محتوا، لینکهای مربوط به Development و Design را در بر میگیرند.
منابع دیزاین قابل استفاده مجدد: یکی از عناصر و نمادهای UI که همیشه بهروز نگه داشته میشود، UI Kit (ابزار رابط کاربری) است که از آن بهعنوان یک کتابخانه در فیگما (Figma) و یا ادوبی (Adobe XD) استفاده میکنند.
منابع Development قابل استفاده مجدد: مخزن مرکزی گیت کامپوننتها که توسعهدهندگان از آن استفاده میکنند، مبتی بر کدهای مخصوص هستند. البته کامپوننتها در چارچوبهای متعددی هستند که میتوان به کامپوننتهای iOS، کامپوننتهای HTML/CSS و کامپوننتهای React اشاره کرد.
قواعد و اصول طراحی دیزاین سیستم
آشنایی با قواعد و اصول زبان طراحی به ما کمک میکنند که با موفقیت به خواسته و اهداف خود برسیم. در ادامه به مهمترین این قواعد اشاره خواهیم کرد.
- تصمیم بگیرید که آیا سیستم را از ابتدا میسازید یا یکی از محصولات را بهعنوان پایه و اساس سیستم در نظر خواهید گرفت.
- تصمیم بگیرید که آیا میخواهید با استفاده از فناوریهای موجود بسازید یا یک فناوری جدید معرفی کنید.
- تصمیم بگیرید که چگونه سیستم را قرار است توزیع کنید.
- اصول طراحی خود را فرموله کنید.
- تصمیمات کلیدی، قوانین و اصول را به کل شرکت و تیم منتقل کنید تا آنها نیز در جریان تغییرات قرار گیرند.
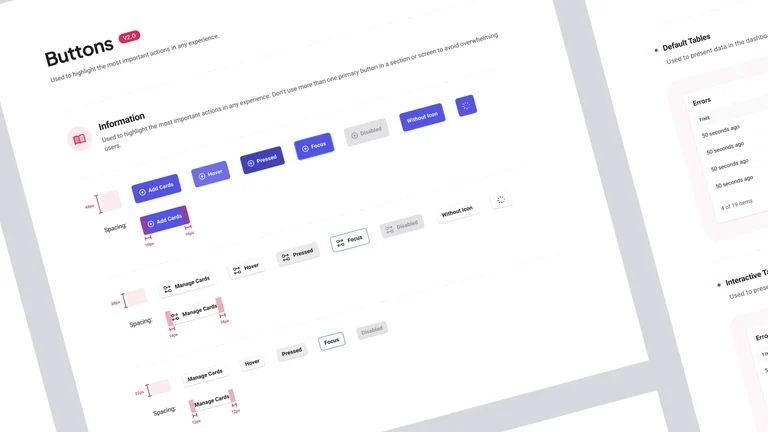
کامپوننتها
از دیگر موضوعاتی که در رابطه با زبان طراحی باید به آن اشاره کرد، کامپوننتها و پترنها هستند. این دو مورد در حقیقت قلب دیزاین سیستم به شمار میآیند و تمام اقداماتی که شما انجام میدهید به این دو مورد کمک میکنند تا شما بتوانید با استفاده از آنها بهترین عملکرد را داشته باشید. حال شاید برای شما سوال پیش آید که کامپوننت چیست و چه کاری انجام میدهد؟

در پاسخ به سوال مطرح شده باید گفت کامپوننت در حقیقت ابزاری است که میتوانید با استفاده از آن از نوشتن کدهای اضافی جلوگیری کنید. توجه داشته باشید که بسیاری از برنامهنویسان میتوانند امکاناتی که کامپوننت در اختیارشان قرار میدهد را خودشان بهصورت شخصی اجرا کنند، اما از آنجایی که این کار سخت و زمانبر است، از کامپوننتها کمک میگیرند. با استفاده از این ابزار، میتوان در زمان و هزینه صرفهجویی کرد و بیشتر وقت خود را روی پیشرفت در زمینهی کسبوکار متمرکز ساخت.
دیزاین سیستمهای محبوب و معروف جهان

در این بخش لیستی از سیستمهای طراحی که منابع عالی برای یادگیری و ایجاد رابطهای کاربری هستند در اختیارتان قرار خواهد گرفت.
- Google Material Design
- Human Interface Guidelines
- Fluent Design System
- Carbon Design System
- Airbnb Design
- UBER Design System
- Polaris Design System
- Mailchimp Design System
- Lightning design system
- ATLASSIAN Design System
جمعبندی
در این مقاله به بررسی جنبههای مختلف زبان طراحی پرداختیم و هرآنچه لازم بود از آن بدانید را در اختیارتان گذاشتیم. اکنون شما میدانید که این سیستم میتواند به تیم کسبوکار شما کمک کند و بسیاری از فعالیتهای شما را تسهیل بخشد؛ بنابراین در صورت تمایل میتوانید کارگاه تخصصی طراحی سیستم طراحی و یا دوره طراحی رابط کاربری و دوره آموزش فیگما شرکت کنید و به صورت تخصصی و عملی ادامه دهید.
نظرات
لطفا دیدگاه خود در خصوص این محتوا به اشتراک بگذارید