بخش در فیگما (Section on Figma) چیست و چگونه از آن استفاده کنیم؟
- بخش در فیگما چیست؟
- چرا Section در فیگما مفید است؟
- چگونه بخش یا section را اضافه کنیم؟
- صفحه خود را با بخشها سازماندهی کنید
- کاربرد Section در ساخت نمونه اولیه
- چند ترفند کاربردی
- جمع بندی
Figma چند ویژگی جدید را ماه گذشته راه اندازی کرد. یکی از جذاب ترین ویژگی ها، بخش ها هستند. در این مقاله، ما به شما نشان خواهیم داد که بخش در فیگما چگونه می تواند مفید باشند و چگونه می توانید از آنها در طراحی پروژههای خود استفاده کنید.

بخش در فیگما چیست؟
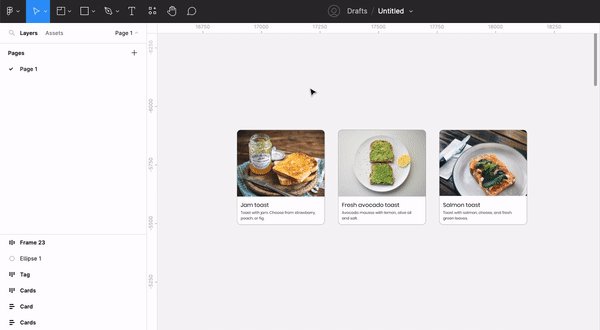
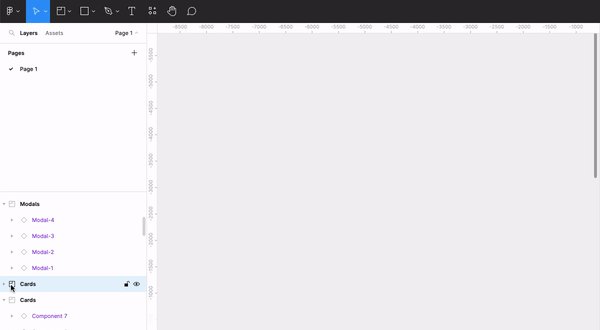
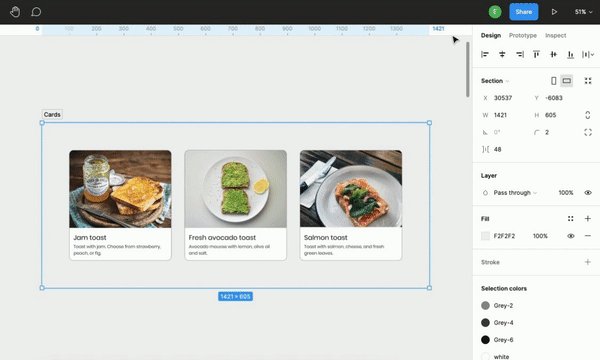
بخش ها انواع لایه های جدید هستند. این لایه ها به شما این امکان را می دهند که آرت بورد دیگری را در داخل آن اضافه و سازماندهی کنید. که شکل مستطیلی دارند و در بالای آن عنوان قرار میگیرد.
چرا Section فیگما مفید است؟
دو دلیل برای مفید بودن Section وجود دارد
- طراحها به خوبی سازماندهی خواهد شد تا درک آن برای شما و دیگران آسانتر شود.
- استفاده از بخشها به شما کمک میکند تا پروتوتایپ یا نمونههای اولیه را با منطق بسازید.
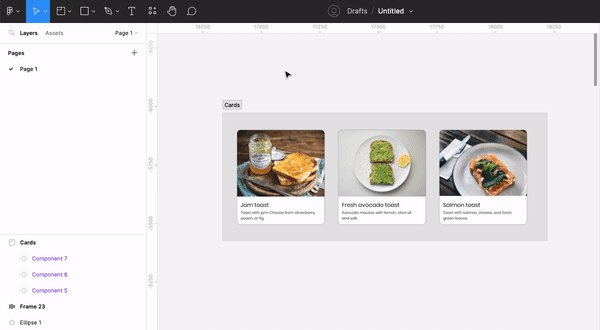
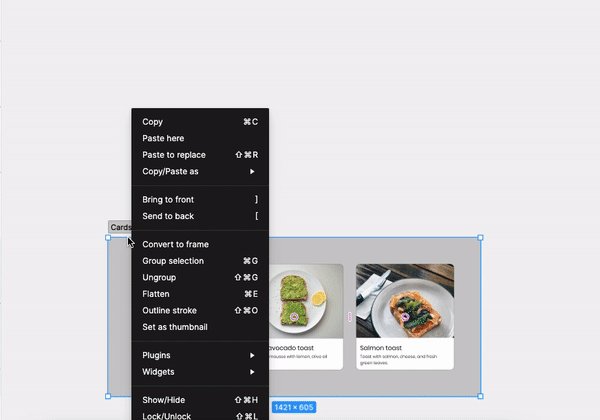
چگونه بخش یا section را اضافه کنیم؟
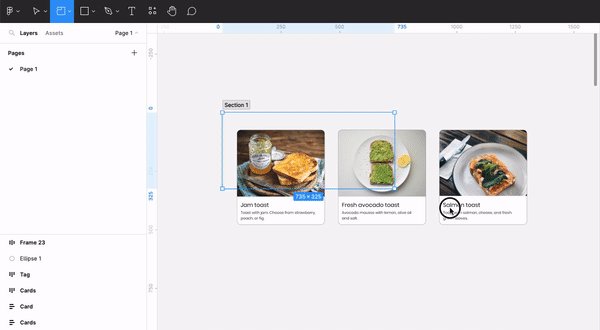
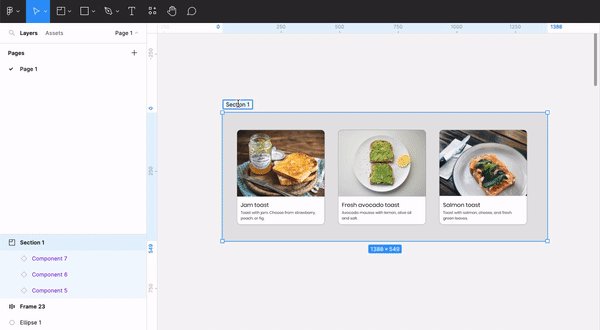
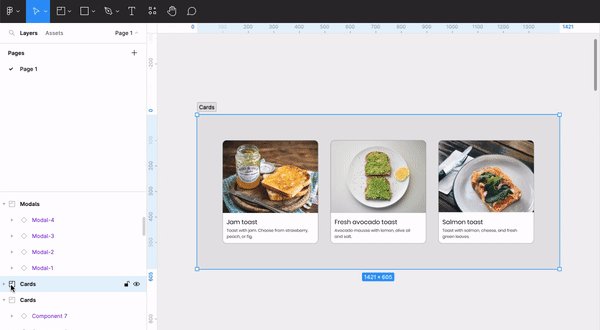
اضافه کردن Section به راحتی انجام میشود. کافی است که در منو بالا قسمت Toolbar روی Section کلیک کنید و با درگ و انتخاب قسمت دلخواه در بوم در Canvas بخش در فیگما را ایجاد کنید. (کلید میانبر: SHIFT+S)

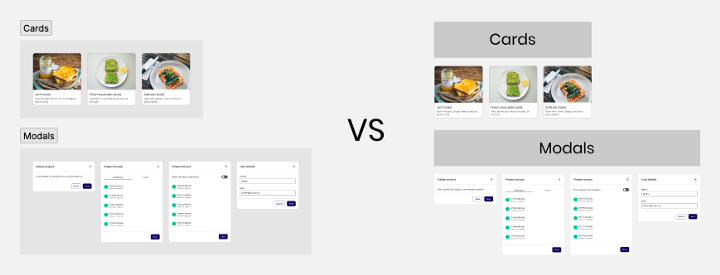
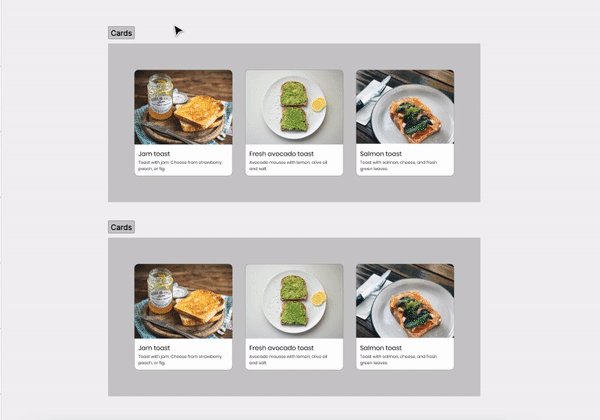
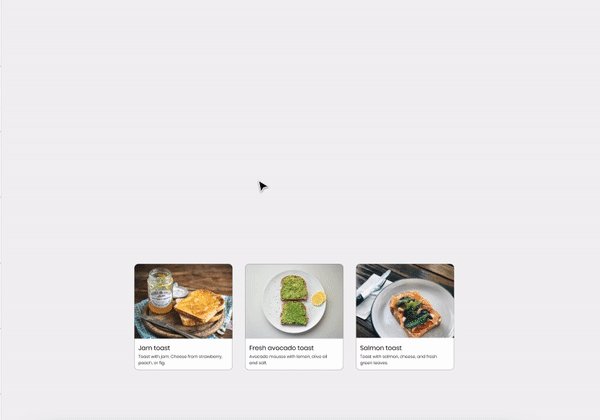
صفحه خود را با بخشها سازماندهی کنید
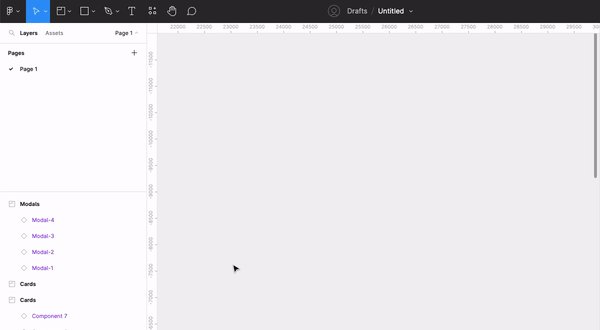
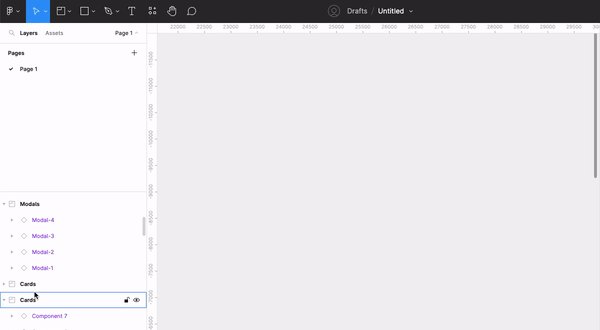
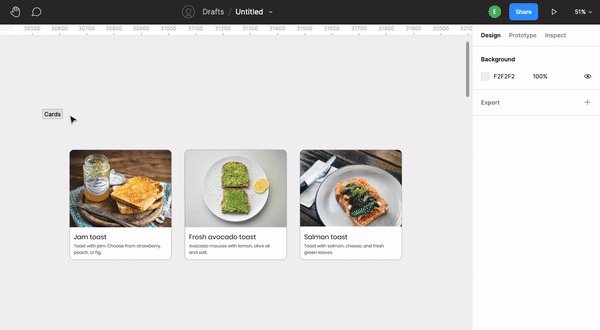
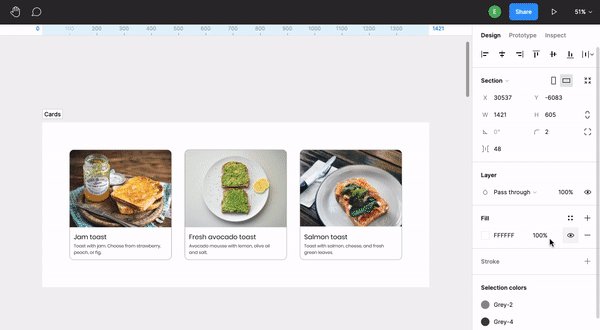
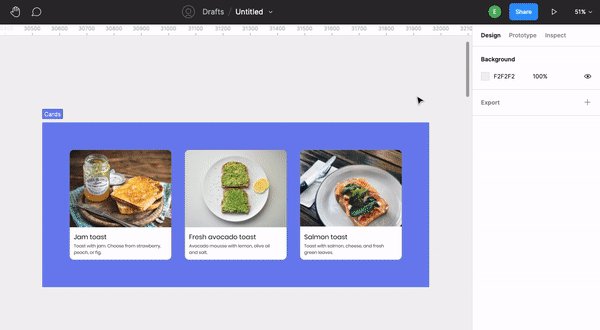
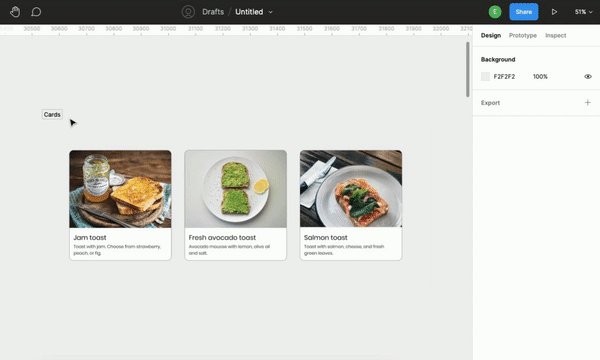
Section کمک میکند که صفحات خود را در طرح از یکدیگر تمیز کنیم. پیش از این عناوین هر بخش را در بالای صفحات اضافه میکردیم. اما در حال حاضر با ایجاد بخش هم صفحات از همدیگر متمایز میشود و هم به صورت خودکار عنوان برای بخش ایجاد میشود. شما همواره میتوانید عنانی Section ها را تغییر نام دهید.
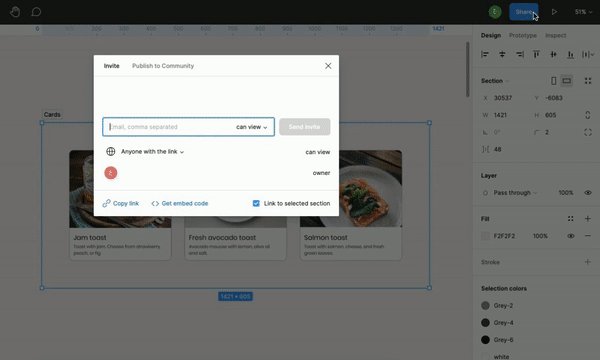
علاوه بر این، میتوانید یک پیوند مستقیم به بخش اضافه کنید، که در هنگام کار با توسعهدهنده، مدیر محصول یا طراحان تیم در همان فایل طراحی، بسیار مفید است.

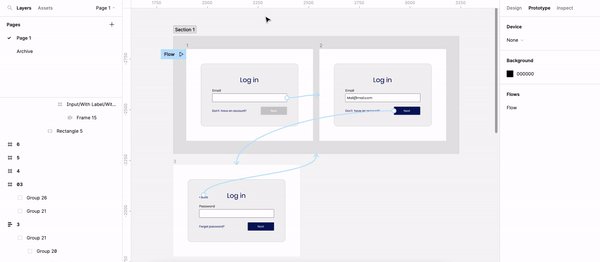
کاربرد Section در ساخت نمونه اولیه
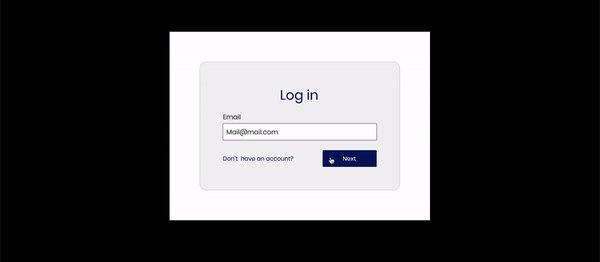
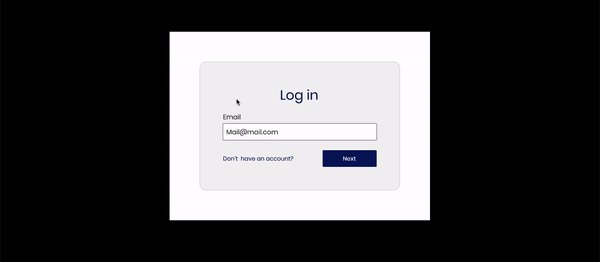
بخش در فیگما کمک میکند به صورت منطقی پروتوتایپ ایجاد کنیم. اکنون می توانید یک پروتوتایپ ایجاد کنید و همچنین بخش هایی را برای انتقال صفحه به یک بخش به جای یک قاب خاص متصل کنید. Figma با ذخیر مکان قبلی شما به یاد میآورد که کاربر در کجای یک بخش قرار داشته است، به طوری که وقتی روی برگشت کلیک میکنید، به آخرین صفحه ای یا فریمی که در یک بخش دیدهاید منتقل میشود.

چند ترفند کاربردی
- روی نماد Section روی درخت دوبار کلیک کنید تا به آنجا بروید.

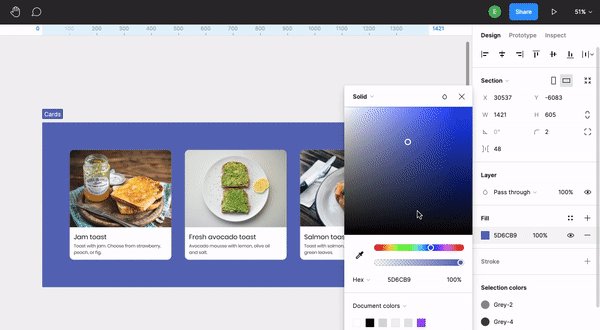
- برای زیباتر کردن قسمت ها، رنگ را از پانل سمت راست تغییر دهید.

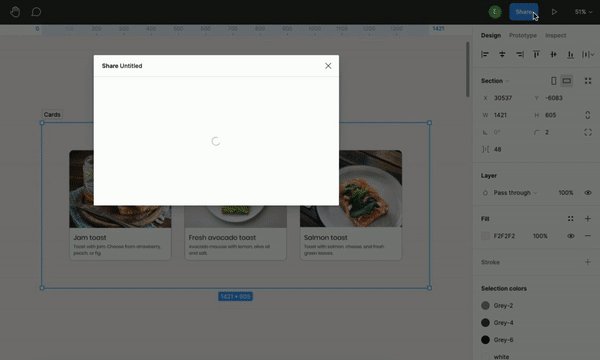
- با کلیک بر روی بخش و سپس کلیک بر روی دکمه اشتراک گذاری می توانید لینک مستقیم بخش را به اشتراک بگذارید.

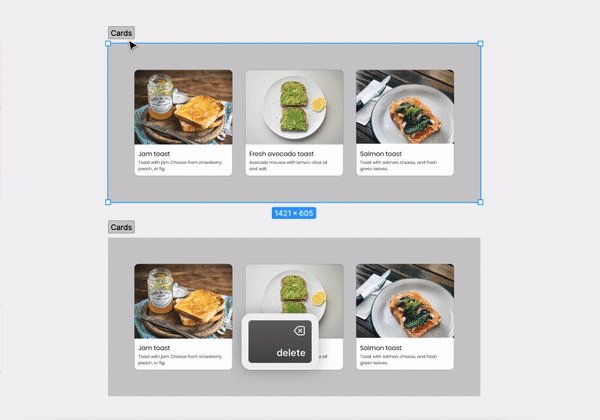
- اگر بخشی را حذف کنید، تمام محتوای داخل آن حذف خواهد شد. قبل از حذف، بخش را لغو گروه بندی کنید یا محتوا را به مکان دیگری روی صفحه بکشید.

جمع بندی
بخش در فیگما یک ویژگی کوچک اما جالب است که می تواند به ما در سازماندهی بهتر صفحات، جریان های پروتوتایپ و اجزای رابط کاربری کمک کند. به علاوه، ما می توانیم با آنها کمی منطق به نمونه های اولیه خود اضافه کنیم. در دوره فیگما این قسمت به صورت عملی تمرین خواهد شد.
نظرات
لطفا دیدگاه خود در خصوص این محتوا به اشتراک بگذارید